Hvad er Core Web Vitals?
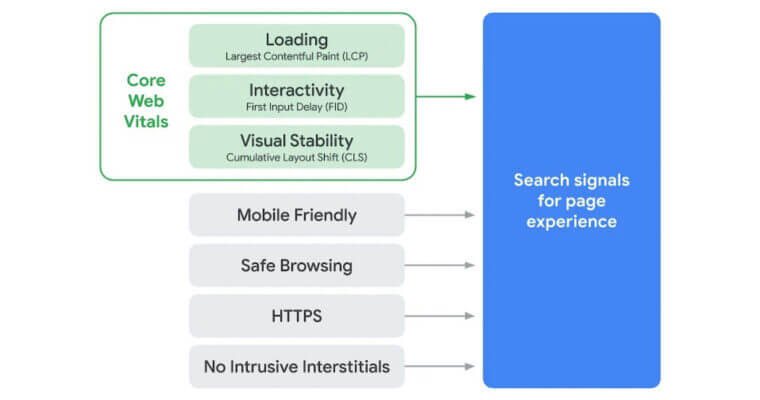
Core Web Vitals er en kombination af specifikke faktorer, som Google anser for vigtige for en websides samlede brugeroplevelse. Core Web Vitals består af tre specifikke hastigheds- og brugeroplevelsesmålinger: Indlæsning (Loading), Interaktivitet (Interactivity) og Visuel stabilitet (Visual stability). Dermed et ekstra lag til de i forvejen mere kendte parametre. Opdateringerne kommer til at have indflydelse på mange hjemmesider, også dem der arbejder med SEO. Har du et SEO-bureau tilknytte bør der til gengæld kunne drages fordel af opdateringen. Det må formodes, at SEO-bureauet så allerede har taget højde for den kommende opdatering og derfor er kommet med anbefalinger omkring denne.

Google Core Web Vital er altså derfor blot UX tilføjelser til algoritmeberegningerne.
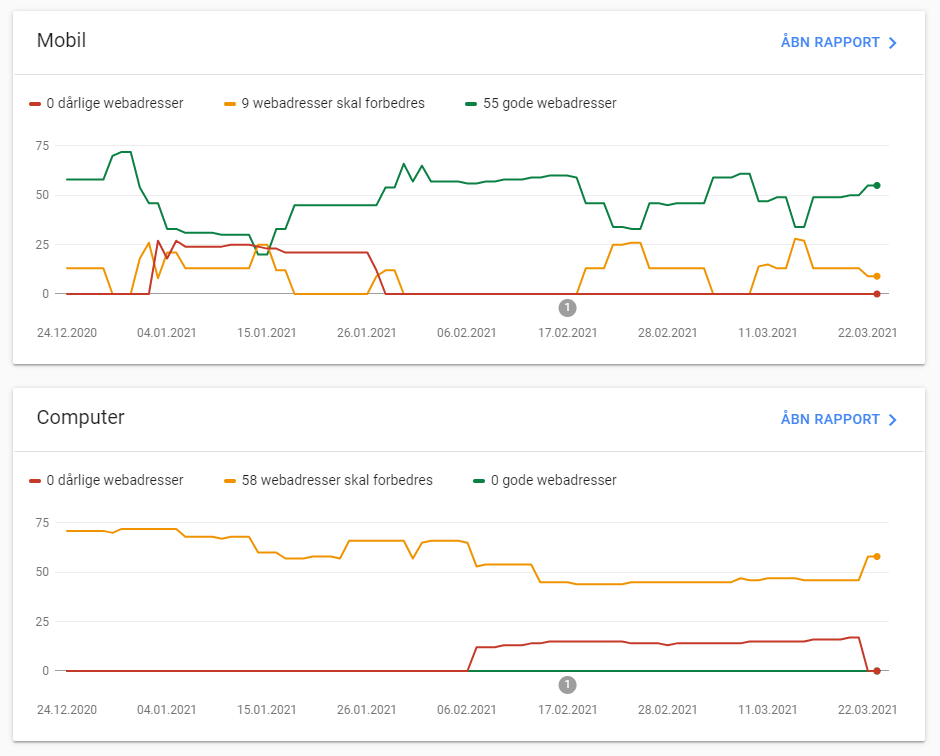
Alle registrerede udfordringer kan lokaliseres i Google Search Console, her skal man dog være opmærksom på at der kan gå længere perioder inden Google opdaterer/ genlæser de enkelte sider. Derfor er det ofte vanskeligt at bruge disse notifikationer til en decideret optimering heraf. Fordelen ved GSC er det nemme overblik over hele sitet.
GSC kan derfor med fordel benyttes til at give et retvisende billede af, hvordan tilstanden er for den enkelte site er.
Ved optimeringer af disse udfordringer bør der laves individuelle målinger på de enkelte sider og ved større websites laves generelle tilpasninger, som strømliner disse optimeringer.

Hvorfor er Core Web Vitals vigtig?
Fordi værdierne fra Maj 2021 vil være en helt grundlæggende del af Googles måde at rangere hjemmesider på. Har man dårlige indlæsningssider, mange popups, malware mv. på siden eller andre parametre som påvirker denne score negativt, så vil det helt sikker kunne mærkes på såvel placeringer som antallet af besøgende.
Selvom en hjemmeside er optimeret 100% efter Googles retningslinjer og anbefalinger er dette ikke ens betydning med topplaceringer i Google. Der skal fortsat en massiv SEO indsats til.
Hvad består Core Web Vitals af?
Core Web Vitals består som nævnt af tre overordnede målinger/beregninger LCP, FID og CLS som kort gennemgås herunder.
Largest Contentful Paint (LCP)
LCP kan beskrives med hvor lang tid en side er om at indlæse, set med brugerens øjne. Sagt på en anden måde, tiden fra der klikkes på et link til størstedelen af skærmen er indlæst. LCP må ikke forveksles med TTFB (Time To First Byte) måling, idet denne måling ikke tager højde for brugerens oplevelse af indlæsningen.
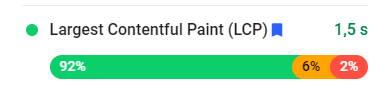
LCP har alene fokus på, hvad der betyder noget for brugeren. Altså hvornår siden kan ses benyttes. Google Pagespeed Insights kan benyttes til at kontrollere LCP værdierne, hvis der ønskes et hurtigt indblik i, hvordan en specifik side klarer sig.

Når det så er sagt, så vil jeg anbefale, at webbureauet i samarbejde med SEO-bureauet løser udfordringerne. Webbureauet skal lave tilrettelserne og SEO-bureauet skal lokalisere fejlene / udfordringerne og lave vurderingen af, hvor der er mest værdi at hente jf. tidsforbruget.
For at det skal give mening, rent økonomisk, så skal de enkelte punkter prioriteres. Google lister blot en lang række fejl, som et barn laver en ønskeliste. Mange af disse punkter har meget lidt, eller ingen betydning, hvis de rigtige prioriteres.
Google har gjort det simpelt at vurdere tilstanden på siden og inddelt kvaliteten i tre tilstande: God, Skal forbedres og Dårlig.
Hvad er LCP?
LCP står for Largest Contentful Paint og gengiver renderingstiden for det største indlæste element på siden (billede, tekstblok, video mv.), som er synlig i visningsområdet, i forhold til, hvornår indlæsningen først startede.

Helt enkelt, så skal alle sider på websitet præstere indenfor 2,5 sekunder. Mange webshops, sider med mange funktioner, mange billeder eller brug af Scripts kan opleves at have store udfordringer med netop dette. Det kan derfor være forholdsvis omkostningstungt at få nedbragt alle sider til et niveau, under 2,5 sekunder. Derfor kan det også forventes at mange vil opleve større fald efter lanceringen, hvis ikke der er styr på dette.
De mest sandsynlige forbedringsmuligheder er:
- 3-parts scripts (fjern hvis muligt)
- Opgrader webhost
- Benyt Lazy-loading til billeder
- Fjern de største elementer, som video, billeder mv, som ikke er nødvendige
- Minimer CSS
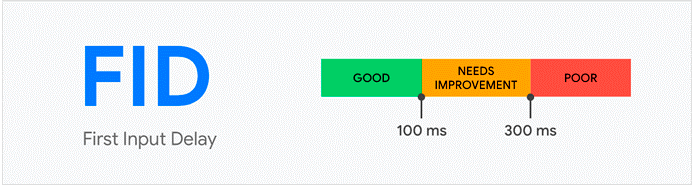
First Input Delay (FID)
Beskriver den tid det tager, før en bruger kan interagere med siden.
Eksempler:
- til menu tilgængelig incl dropdown
- til links på siden virker
- til det er muligt at indtaste i søgefelt eller lignende formularer
Grunden til at FID er blevet en del af algoritmen er, at Google anser det som en vigtig del af brugeroplevelsen, at man ikke skal vente på specifikke elementer på siden.
Hvad er FID?
FID står for First Input Delay og måler det tidspunkt, hvor en bruger laver første interaktion med siden (ex. klikker på en knap, et link eller lignende), til det tidspunkt, hvor browseren rent faktisk er i stand til at påbegynde behandlingen af svaret til denne forespørgsel.

Google vurderer FID efter samme skala som LCP, men hvor LCP ofte er et problem, så er der længere imellem udfordringerne med FID, som oftest giver udfordringer på login og tilmeldingssider.
For at levere en god brugeroplevelse skal der leveres en FID score på under 100 millisekunder.

På en login-side er det ikke vigtigt at den omkringliggende grafik mv indlæses først, her betyder det noget hvor længe der skal ventes på at kunne skrive sine loginoplysninger.
De mest sandsynlige forbedringsmuligheder er:
- JavaScript
- Fjern 3-parts scripts
- Udnyt browser caching
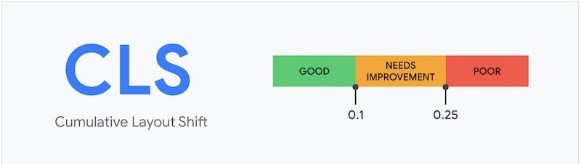
Cumulative Layout Shift (CLS)
CLS er hvor stabil en side er (visuel stabilitet)
Hvis der er bevægelige elementer på siden, som får klikbare elementer til at hoppe frem og tilbage er dette et problem. Benyttes der et topbanner, hvor de forskellige bannere er i forskellige størrelser, så vil resten af indholdet hoppe op og ned, efterhånden som der skiftes slide.
Se eksemplet i videoen herunder:
Kommer der popup, og andre elementer ind fra siden, så der risikeres at klikke på disse ved en fejl, er dette ligeledes et problem. Ofte sker de uventede bevægelser af siden, fordi de forskellige ressourcer indlæses asynkront eller DOM elementer løbende indlæses over allerede indlæste elementer.
Hvad er CLS?
CLS står for Cumulative Layout Shift og er den totale sum af alle individuelle ”layout skift målinger”, som opstår på siden Under hele sidens levetid.
Igen klassificeres CLS efter skalaen God, Skal forbedres og Dårlig, på samme måde som LCP og FID.
For at opnå en god bruger oplevelse bør sidens CLS score være 0,1 eller mindre.

De mest sandsynlige forbedringsmuligheder er:
- Benyt størrelsesattributter til alle medier (video, billeder infografik mv.)
- Fikseret område til evt. annoncer, bannere mv.
- Placer elementer, som ikke kan kontrolleres under folden, så skubbes der ikke med resten af indholdet.
Det må derfor forventes, at der er gode placeringer at hente, hvis der er styr på Core Web Vitals, inden denne lanceres. Det må forventes at der er mange, som ikke bliver klar til dette af den ene eller anden grund og derfor mister flere placeringer. Placeringerne vil så tilfalde andre, som har styr på det grundlæggende og selvfølgelig også det grundlæggende SEO.
Hvilke værktøj benyttes til seo? – Nogle af de mest kendte er:
Screaming Frog
SEMRUSH
AHREFS
Fandt du hvad du søgte?
Var det ikke lige denne information du manglede eller har du bare behov for at vide yderligere omkring SEO, så smid mig en mail.