Overvejer du at fjerne render-blocking JavaScripts og CSS fra WordPress? Har du allerede testet din hjemmeside med Google PageSpeed-insight? Så vil du sandsynligvis opdage, at din scorer ikke er helt i top. Ofte er en af udfordringerne, Render-Blocking Scripts. PageSpeed-insight giver dig en nem oversigt over, hvordan du optimerer hastigheden på hjemmesiden og nogle forslag til at fjerne render-blokerende Scripts og CSS.
Jeg skal her forsøge at tage dig nemt igennem, hvordan udfordringen med renderblocking Scripts løses, så din WordPress hjemmeside får en bedre Google PageSpeed-score.

Hvad er Render-Blocking Scripts og CSS?
Alle WordPress hjemmesider har et tama og en række plugins, som indeholder JavaScripts og CSS filer, der benyttes i frontend.
Scripts kan være medvirkende til, at indlæsningstiderne øges og i nogle tilfælde vil de også være Render-Blocking.
Når der kommer besøgende til hjemmesiden, så er deres browser nød til at indlæse disse scripts og CSS, inden den rasterrende HTML kode indlæses. Det betyder, at brugere med en langsommere forbindelse skal vente længere tid på siden, inden denne er klar. Det er disse filer, som kaldes Render-Blocking JavaScripts og CSS. For at opnå den perfekte Google PageSpeed, skal udfordringen med netop Renderblocking filer løses.
Hvordan løses problemet med RenderBlocking Scripts så?
Der findes mange måder at løse dette på. Både med og uden brug af plugins. Ved brug af et plugin, vil du ofte ikke skulle tage stilling til så mange ting. Og du kan optimere, uden at have det store kendskab til programmering. Jeg vil her alene tage udgangspunkt i optimering med plugins, idet jeg antager, at hvis du havde en dybere teknisk indsigt i programmering, så ville du allerede havde styr og kontrol over dette, og derfor ikke læse denne guide.
W3 Total Cache
Med denne metode kræves der lidt arbejde af dig. Det kræver dog ikke de store kundskaber eller teknisk forståelse, blot at du selv tilføjer de scripts, som der skal arbejdes med.
Mange benytter allerede WordPress modulet W3 Total Cache. Hvis W3TC allerede benyttes, skal du blot fortsætte med at benyttet dette. W3 Total Cache skal blot modificeres en smule, for at der tages højde for Render-blocking Scripts.
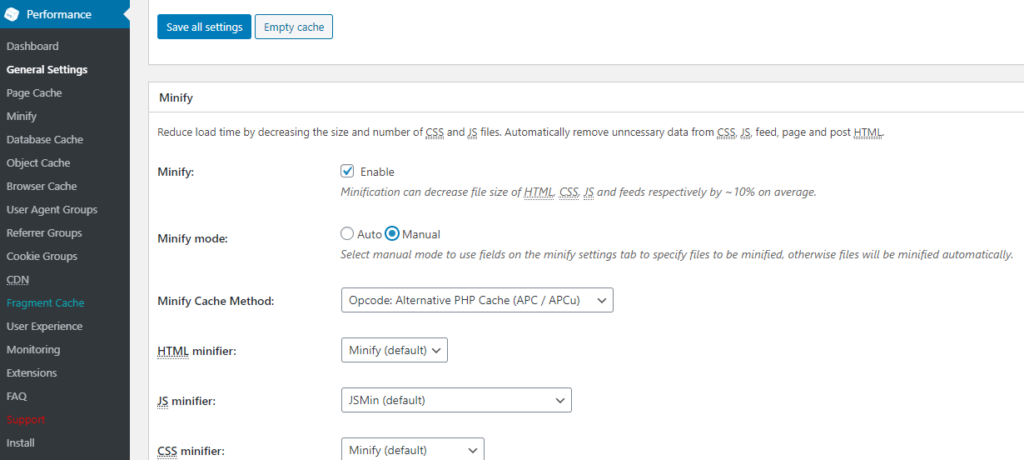
Du skal starte med at gå til Performance > General Settings og finde Minify-sektionen.

Som det første skal du aktivere Minify ved at markere ’Enable’. Derefter skal du vælge ’Manual’ for at vi selv kan styre minificeringen.
Klik til sidst på knappen ’Save all settings’ for at gemme indstillingerne.
Nu skal de Scripts og CSS filer, som der skal minimeres, tilføjes.
Den nemmeste måde, at få et overblik over de scripts og CSS filer, som giver problemer, er ved at benytte Google PageSpeed Insight værktøjet.
Under ” Fjern ressourcer til blokering af gengivelse” vises en liste over scripts og CSS, som vi skal se nærmere på.
Kopier nu Scripts URL (hold musen over og benyt tastaturet CTRL + C, eller Command + C på Mac). Herefter går du tilbage i WordPress-admin, til W3TC. Her skal vi nu til Performance >> Minify siden.
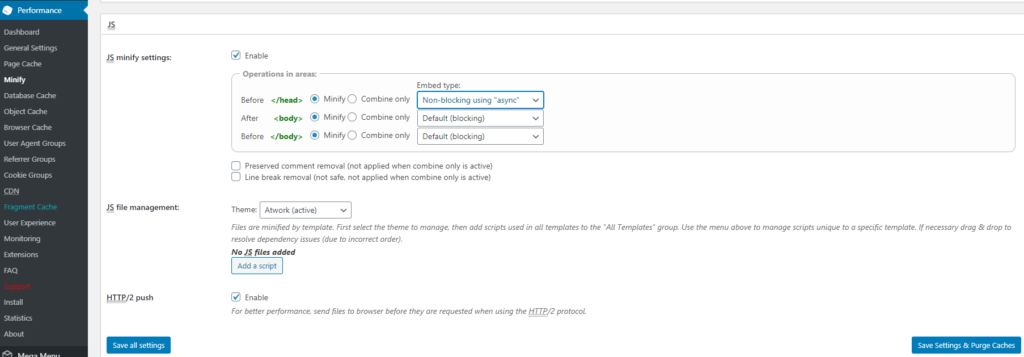
Her tilføjer du først alle JavaScript-filerne. Rul ned til JS sektionen. Her skal JS Minify settings være aktiveret (Enable) og så skal ’Operations i areas’ vælges. ”Before ” ændres til ” Non-blocking using ”async ” .

Nu skal filerne tilføjes. Dette gøres ved at klikke på ’Add a script’ knappen. Herefter tilføjer du alle de scripts, som du har kopieret fra Google PageSpeed insight-værktøjet. Når du har tilføjet dem alle, skal du scrolle ned på siden, til du CSS sektionen. Her tilføjes alle CSS filerne, på samme måde som med Scripts.
Når alle CSS filerne også er tilføjet klikker du på ”save settings” knappen for at gemme dine nye indstillinger.
Sørg for at rense din cache (clear cache) og besøg så igen Google PageSpeed Insights, og test dit website igen. Nu skulle du gerne have en bedre scorer og problemerne bed render-blocking scripts skulle gerne være væk.
Sørg også for at få din hjemmeside testet godt igennem for at se, om alt fungerer som det skal.
Autoptimize – Den hurtige løsning
Autoptimize er den mest simple løsning og anbefales til de fleste brugere.
Som det første skal Autoptimize installeres og aktiveres. Dette gøres under plugins i din WordPress backend. Når Autoptimize aktiveres skal dette konfigureres. Settings > Autoptimize.

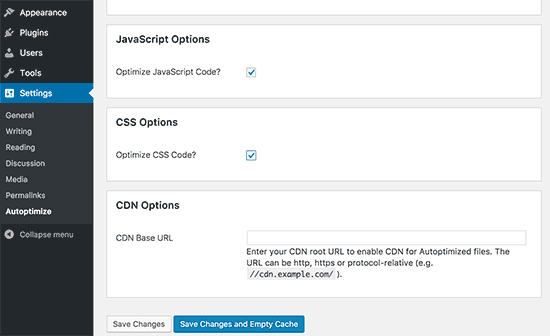
Som det første markeres JavaScript kode og CSS kode, hvorefter der klikkes på Gem (Save Changes).
Test herefter igen, ved hjælp af Googles Page Speed Test, om der fortsat er render-blocking Scripts. Skulle dette være tilfældet skal vi have fat i de avancerede indstillinger. Klik på knappen ”Show Advanced Settings” i toppen af siden. I nyere versioner vises de avancerede muligheder som standard.
Her er det muligt, at tillade, at plugin inkluderer inline JS og fjerner Scrips, der som standard er ekskluderet som fx Seal.js eller jquery.js
Herefter skal CSS indstillingerne ligeledes tilpasses. Marker her, ” Also aggregate inline CSS” .
Klik nu på “Save Changes and Empty Cache” knappen.
Nu er der kun at testet websitet igen vie Googles Page Speed Insight og se hvor meget ændringerne har hjulpet.
Når Autoptimize benyttes er det altid en godt ide, løbende at tjekke om alle funktioner m.m. fortsat virker som forventet på websitet.
Fejlfinding
Alt efter hvordan dine plugins og det WordPress tema, som benyttes, gør brug af JavaScripts, så kan det være udfordrende at løse problemerne med renderblocking Scripts og CSS.
Selvom ovenstående værktøjer kan hjælpe, kan dine plugins muligvis være sammensat således, at de har brug for visse scripts på et bestemt niveau, for at fungere korrekt. Hvis det er tilfældet, kan ovenstående være medvirkende til at skabe problemer for disse plugins, eller de kan opføre sig uventet.
Hvilke værktøj benyttes til seo? – Nogle af de mest kendte er:
Screaming Frog
SEMRUSH
AHREFS
Fandt du hvad du søgte?
Var det ikke lige denne information du manglede eller har du bare behov for at vide yderligere omkring SEO, så smid mig en mail.